
「神経衰弱」を自分で作る(結城浩のゲーム紹介)
結城はパズルゲームが大好きです。iPhoneのApp Storeの「ゲーム」には「パズル」というジャンルがあるのですが、そこでランキングに入るようなパズルゲームは大半試しているくらい好きです。
といっても、結城が遊ぶのはマルやサンカクを動かしたりする種類のパズルゲームが多いですね。いわゆる脱出ゲームもパズルに分類されているようですが、それはあまり遊んでいません。
本の執筆や校正でくたびれたとき、パズルゲームは最高です。煮詰まったような頭をリフレッシュしてくれるからです。頭をリセットしてくれる感覚ですね。
でも、不満もあります。私は純粋に頭をリセットしたいだけなのに、余分な機能がたくさんついていることが多いからです。パズルを有利に進めるためのヒントや、ログインボーナスなど。いえ、ゲームにとっては余分な機能じゃないですね。余分というのは結城の勝手な意見です。
ある日、ふと「余分な機能がついてないゲーム」を自分で作ればいいんじゃない?とひらめきました。自分の脳トレにもなりそうなので「神経衰弱」ゲームを作ってみることにしました。「神経衰弱」ゲームをすることだけが脳トレではなくて、作ることも脳トレになるという意味です。
誰でもすぐにぱっと遊べるように、JavaScriptを使ってWebアプリという形態にしました。ログインも何もいらないので、あなたもすぐに遊ぶことができます。これです。じゃん!
◆「神経衰弱」ゲーム(Concentration)
◆「神経衰弱」ゲームの画面(スクリーンショット)

これは260行ほどの小さなプログラムでできています。めくるときのアニメーションを含む表示全般には、Stage.jsというライブラリを使いました。オープンソースなのでライセンス料などはいりません。
◆Stage.js
ゲームを作るためのライブラリは「JavaScript ゲーム」などで検索すればたくさん見つかります。その中でStage.jsを選んだのは、ソースコードが公開されているサンプルプログラムが充実していたからです。
結城が「神経衰弱」ゲームを作るときにもとにしたのは「さめがめ」という有名なゲームをStage.jsで実装したサンプルプログラムです(「さめがめ」というのはSame Gameのローマ字読みです。同じ色のタイルがまとめて消えることからこの名前があります)。以下のページですぐに遊べますし、ソースコードもすぐに見ることができます(画面の下にソースコードへのリンクがある)。
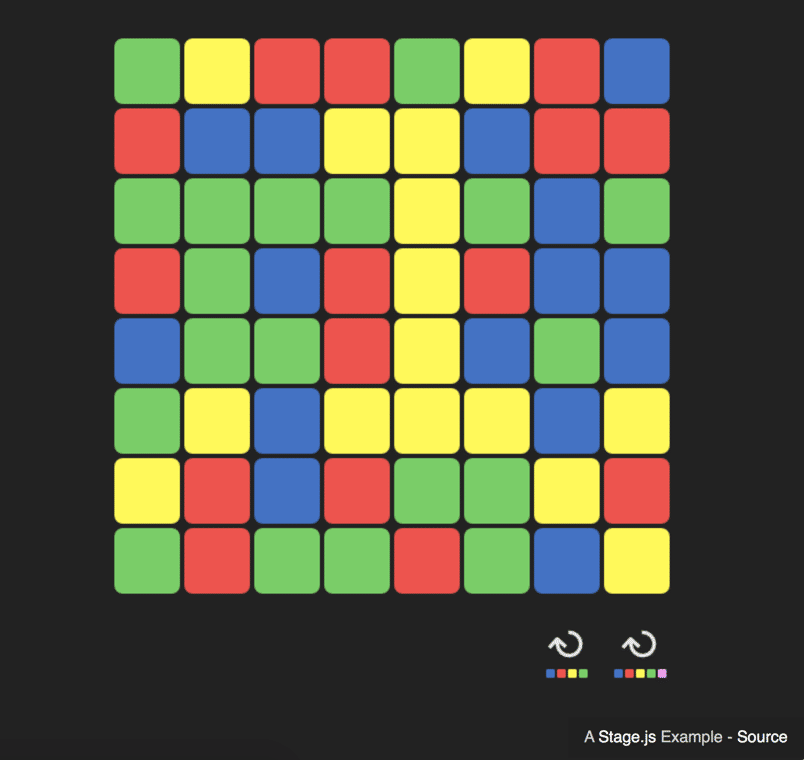
◆Stage.jsで実装された「さめがめ」のサンプルプログラム
http://piqnt.com/stage.js/example/game-samegame/
◆「さめがめ」(スクリーンショット)

結城は、この「さめがめ」のソースコードをダウンロードし、それを読み、画像を新たに作り直し、「さめがめ」を「神経衰弱」のロジックに書き換えました。
サンプルプログラムは重要です。それを動かし、少し書き換えて動かし……を繰り返すことで、Stage.jsの使い方を学べるからです。こういうライブラリにはどれも「お作法」があります。自分が作りたいプログラム(たとえば今回は「神経衰弱」)のロジックを、ライブラリのお作法に合わせる必要があります。サンプルプログラムは、すでに「お作法」が実現された例となっているのでたいへんありがたいのです。
ゲームを作るためには、画面に登場する画像を自分で作る必要があります。結城はOmniGraffleを使って画像を作成し、PNGファイルとしてエクスポートしました。
◆OmniGraffleでゲーム用の画像を作っているようす(スクリーンショット)

まあ、その技術的部分はさておき、問題は画像のデザインです。自分で画面に登場する画像を作ってみると、グラフィックデザイナーさんのお仕事が素晴らしいか実感としてわかります。簡単に見える画面ひとつ作るのでも、とても大変(かっこわるい画面になっちゃう)。
「神経衰弱」ゲームの初期バージョンはこんな画面でした。何だかぱっとしません(でも何がわるいかわからない)。
◆「神経衰弱」ゲームの初期バージョンの画面(スクリーンショット)

ちなみに、App Storeで人気の「2フォー2」というゲームの画面と比べてみましょう。私がデザインした画面と比べるのも申し訳ないほど、こっちがかっこいいですよね。ぐぬぬ。
◆「2フォー2」の画面(スクリーンショット)

それから試行錯誤を繰り返して、もう少しパッとする画面を目指して現在の状態になりました。
◆「神経衰弱」ゲームの画面(スクリーンショット)

ということで、自分でゲームを作って脳トレをし、ゲームで遊んで脳トレをするというお話でした。
とりあえず、遊んでいってくださいな。
◆「神経衰弱」ゲーム(Concentration)
結城浩のメールマガジン 2018年8月28日 Vol.335 より
#結城浩 #結城浩のゲーム紹介 #ゲーム #Stage #JavaScript
いいなと思ったら応援しよう!


